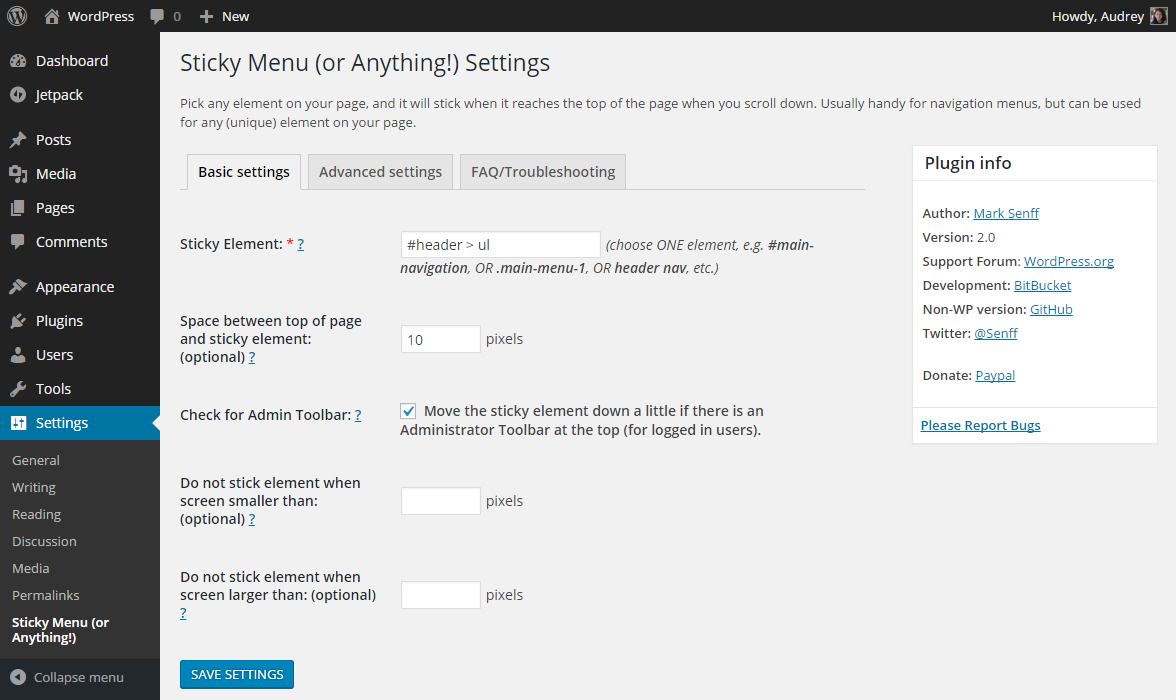
Sticky Menu on Scroll, Sticky Header, Floating Notification Bar for Any Theme – myStickymenu – WordPress plugin | WordPress.org

Create fixed sidebar and fixed menu bar with css/html with "browser chosen width/height" - Stack Overflow

Sticky Menu on Scroll, Sticky Header, Floating Notification Bar for Any Theme – myStickymenu – WordPress plugin | WordPress.org

HTML5 Header & Horizontal Navigation Menu (PART 1) | XO PIXEL | Navigation, Header, Portfolio web design
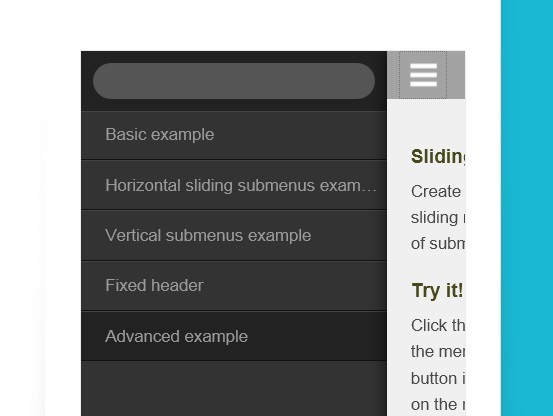
![Menu] Top fixed hidden menu not displaying after passing 'masthead' in mobile devices · Issue #5609 · Semantic-Org/Semantic-UI · GitHub Menu] Top fixed hidden menu not displaying after passing 'masthead' in mobile devices · Issue #5609 · Semantic-Org/Semantic-UI · GitHub](https://user-images.githubusercontent.com/22009263/28746074-dff6eca0-74a2-11e7-9c71-3fc1f2e5a4a1.png)